
تعریف Caching و فرآیند آن
جهت آشنایی شما با سیستمهای همتا به همتا (Peer to Peer) تصمیم گرفتیم تا مفاهیم مرتبط با این سیستم را در نوشتههایی مجزا به صورت ساده توضیح دهیم. در اولین نوشته از مجموعهی این مقالات، مفهوم Caching را توضیح میدهیم.
جهت آشنایی شما با سیستمهای همتا به همتا (Peer to Peer) تصمیم گرفتیم تا مفاهیم مرتبط با این سیستم را در نوشتههایی مجزا به صورت ساده توضیح دهیم. در اولین نوشته از مجموعهی این مقالات، مفهوم Caching را توضیح میدهیم.
۱. Caching چیست؟
در علم کامپیوتر به بخشی از نرمافزار یا سختافزار، که وظیفهی ذخیرهی دادهها به طور موقت را دارد، Cache گفته میشود.از آنجایی که Caching عملِ ذخیرهی تبادلهای اخیر و یا رایج کاربران است، در صورت تکرار آن تبادلها از آن برای در دسترس قرار دادنِ راحتترِ دادهها به کاربران استفاده میشود. برای درک بهتر این مفهوم از مثال زیر استفاده میکنیم:
فرض کنید که در کلاس ریاضی نشستهاید، معلم از کلاس میپرسد که حاصلِ تقسیم 3,485,250 بر 23,235 چند میشود؟ سکوت کلاس را فرا میگیرد و چند دقیقه بعد یکی از دانشآموزان با استفاده از ماشین حساب، جواب سوال یعنی عدد150را به معلم میگوید. چند لحظه بعد دوباره معلم همین سوال را میپرسد و ناگهان تمام دانشآموزان کلاس جواب را میگویند. این یک نمونهی بارز از مفهوم caching است. در این مثال یک بار محاسبهی زمانبر توسط یکی از دانشآموزان انجام شد و دفعهی بعد وقتی همان سوال تکرار شد، تمام کلاس به سرعت پاسخ سوال را دادند.
فرآیند Caching در واقع روندِ ذخیرهسازی فایلها در حافظهی موقت (cache) است تا در آینده سریعتر در دسترس قرار گیرند. فرایند Caching انواع مختلفی با ویژگیهای متفاوت دارد. این اصطلاح معمولا در ارتباط با فناوریهای اینترنتی زیاد استفاده میشود. به طور مثال سِرورهای DNS برای جستجو سریعتر، آدرسهای اینترنتی را cache میکنند، سِرورهای CDN محتویات وبسایتها را ذخیره میکنند و مرورگرها فایلهای HTML، عکسها و ... را cache میکنند تا بارگذاری صفحاتِ وب سریعتر انجام شود. در ادامهی این مطلب بیشتر بر روی روند ذخیرهسازی (caching) محتویات وب تمرکز خواهیم کرد.
محتوای اینترنتی چگونه cache میشود؟
ابتدا و برای ادامهی مطلب لازم است تا پروتکل HTTP را به صورت کلی مرور کنیم. پروتکل HTTP یک زبان ارتباطی میانِ اپلیکیشن (مانند مرورگر) با سِرور مورد نظر خود است. در اینجا مرورگر نقشِ درخواستکننده و سِرور نقشِ پاسخدهنده را خواهند داشت. ذخیرهسازی وب (Web Caching) یکی از ویژگیهای اصلی پروتکل HTTP است که برای به حداقل رساندن ترافیک شبکه و بهبود ِسرعت در پاسخگویی کل سیستم طراحی شده است.
روند ذخیرهسازی وب با ذخیره کردن پاسخهای HTTP برای درخواستها با توجه به قاعده خاصی انجام میشود. در نتیجه، درخواستهای بعدی به جای اینکه به سِرور اصلی فرستاده شود، به حافظهی cache که به شبکهی کاربر نزدیکتر است ارسال میشود.

ویژگیها
اگر روندِ caching به خوبی طراحی و توسعه داده شده باشد، هم مصرفکنندهها و هم سرویسدهندههای محتوا از آن سود خواهند برد. در ادامه چند ویژگی مهم این روند را توضیح میدهیم:
-
کاهش هزینه در مصرفِ شبکه: محتوای اینترنتی میتواند در نقاط مختلف مسیر خود در شبکه، از سرویسدهنده تا مصرفکننده، در حافظهی cache ذخیره شود. زمانی که محتوا در مسافت نزدیکتری به شبکهی کاربر ذخیره میشود (cached)، درخواست به غیر از دریافتِ پاسخ خود از cache، فعالیت اضافی در شبکه ایجاد نمیکند.
-
بهبود پاسخگویی: ذخیره شدنِ محتوا در حافظهی cache باعثِ کوتاهتر شدن مسیری میشود که درخواست باید برای دریافتِ پاسخ طی کند. بعضی از حافظههای cache مثل cache مرورگر که نزدیکتر به شبکهی کاربر قرار دارند این قابلیت را دارند که به درخواست بسیار سریع و فوری جواب دهند.
-
افزایش عملکرد سِرور میزبان: فعال کردن فرآیند caching آن هم از نوع فعال، باعث بهبود عملکرد سِرور اصلی (میزبان) خواهد شد. به عنوان مثال اگر سِرور استفاده شده دارای خصوصیات یا عملکرد بالایی باشد، با (caching) ظرفیت کمتری را برای بارگذاری یا پاسخگویی محتوا صرف خواهد کرد. در نتیجه سِرور میزبان میتواند ظرفیت مازاد خود را به تحویل محتوا به کاربران بیشتری اختصاص دهد.
-
دسترسی به محتوا در هنگام قطعی سِرور میزبان: در شرایطی که دسترسی به سِرور میزبان به طور کوتاه مدت قطع شده باشد، با اعمالِ تنظیمات و سیاستهای خاص میتوان از فرآیند caching برای ارسال محتوا استفاده کرد.
چه نوع داده یا محتویاتی را میتوان cache کرد؟
محتویاتی که معمولا ضریبِ تغییر بالایی ندارند برای caching معقولتر و راحتتر از محتویات دیگر خواهند بود.
محتویات مناسب caching در بیشتر وبسایتها:
-
لوگوها و تصاویر نام تجاری (Brand)
-
تصاویر ثابت مثل آیکونهای ناوبری (Navigation icons)
-
فایلهای رسانهای
-
فایلهای Javascript عمومی
-
محتوای قابل دانلود
مثالهای بالا از جمله محتویاتیاند که به ندرت تغییر میکنند و میتوانند برای مدت طولانی در cache ذخیره شوند.
محتویاتی که در هنگام ایجاد کردن سیاستهای Caching به توجه ویژهای نیاز دارند:
-
صفحههای HTML
-
تصویر غیرثابت
-
فایلهای عمومی و فایلهای مربوط به یک سایت خاص مانند Javascript یا CSS
-
محتویات مخصوص کاربران که ممکن است به احراز هویت احتیاج داشته باشد.
محتویاتی که هیچ وقت نباید cache کرد:
-
دادههای خصوصی و محرمانه: مانندِاطلاعات بانکی، رمزعبور حسابهای کاربری
-
محتویات مخصوصِ کاربر که به طور مداوم در حال تغییرند: مانند شبکههای اجتماعی از جمله فیسبوک، توییتر، اینستاگرام و …
علاوه بر قوانین عمومی بالا، میتوان تنظیمات یا سیاستهایی را برای اجازهی Cache کردنِ محتواهای دیگر اعمال کرد.
محتویاتِ وب در کجا cache میشوند؟
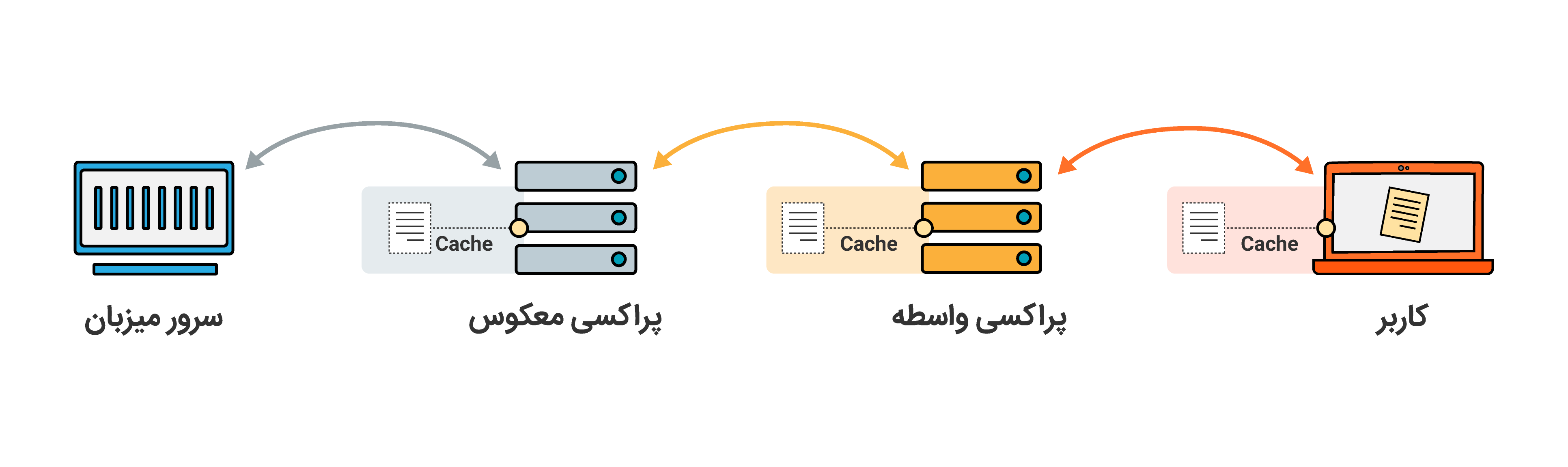
اگر فرض کنیم که یک محتوا برای رفتن از دستگاهِ کاربر به سِرور میزبان، یک مسیر دو طرفه را طی میکند، میتوان این محتوا را در نقاط مختلفِ این زنجیره cache کرد.
-
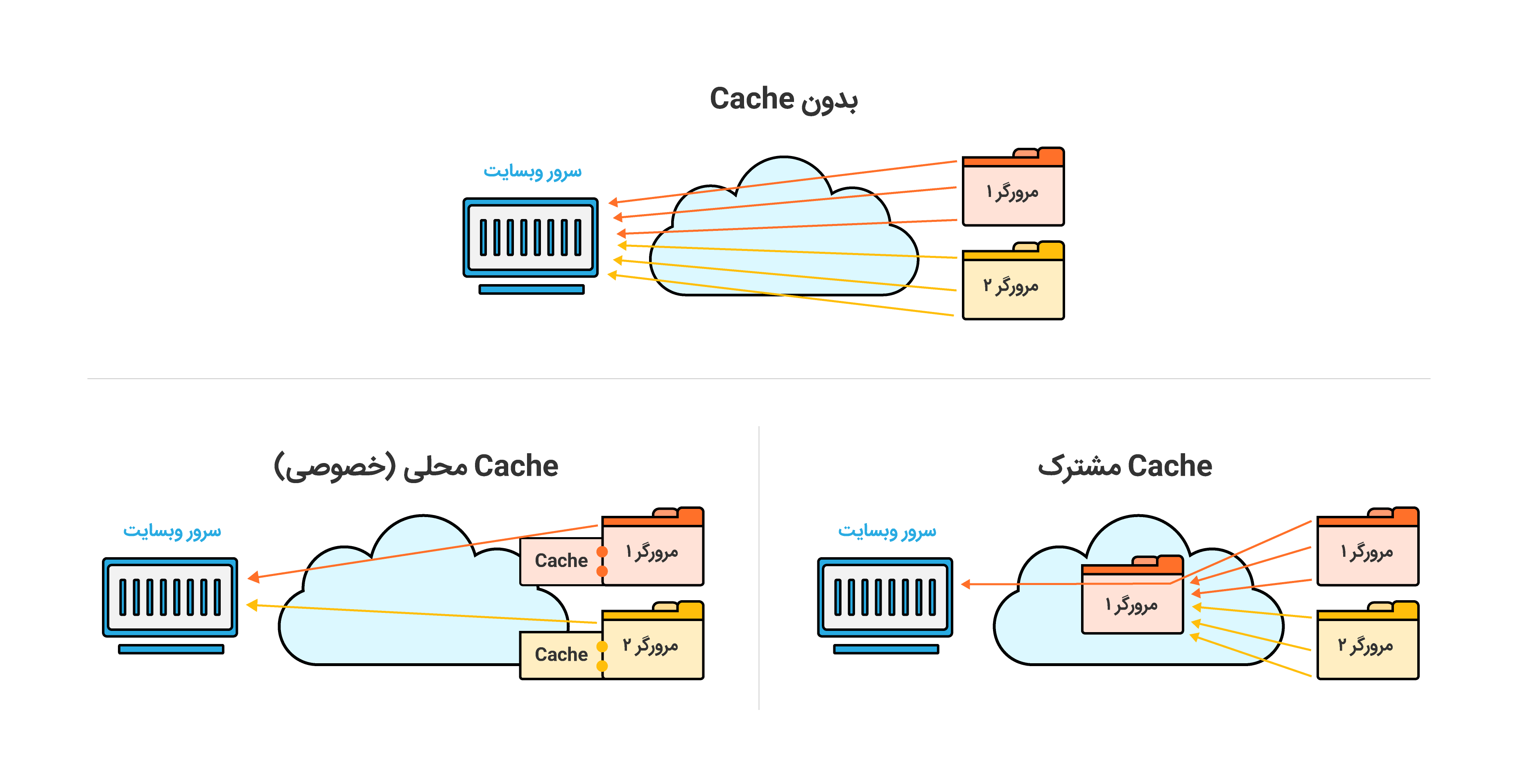
حافظهی ذخیرهی مرورگر (Browser cache): مرورگرها با کمک حافظهی ذخیرهی خود سعی میکنند تا کمترین زمان بارگذاری را برای باز کردن هر وبسایتی استفاده کنند. بنابراین یکی از مزیتهای اصلی حافظهی ذخیرهی مرورگر کمک به کاهش مصرف پهنای باند و بارگذاری سریع یک وبسایت از سوی مرورگر است. وقتی برای اولین بار به وبسایت خاصی مثلا https://paskoocheh.com میروید، سِرور میزبان به همراه فرستادن محتوای سایت، سیاستهای ذخیرهسازی یا cache-control محتویات آن وبسایت را برای مرورگر میفرستد. این به مروگر کمک میکند تا تصمیم بگیرد چه محتوایی باید cache شود.
-
پراکسی واسطه برای caching: این پراکسی یک سِرور واسطه بین دستگاه کاربر و سِرور میزبان است. این سِرور با ذخیرهی محتویات خاص در فاصلهی جغرافیایی نزدیکتر به کاربر قرار میگیرد و این کار موجب بهبودِ سرعت بارگذاری وبسایت میشود. یک نمونهی بارز از این نوع پراکسیها سِرورهای CDN یا شبکههای تحویل داده است.
-
Cache معکوس (پراکسی معکوس): پراکسی معکوس، سِروری است که در مقابل سِرور میزبان (اصلی) قرار میگیرد. هر درخواستی که از مرورگر یا دستگاه کاربر میآید اول به پراکسی معکوس مراجعه میکند. در واقع مروگر شما آدرس این پراکسی را به عنوان آدرس وبسایت شما میشناسد و آدرس اینترنتی آن برای عموم (درخواستکنندگان اینترنتی) در دسترس است. معمولا این پراکسی نسخهی cache شده از محتویات وبسایت را در حافظهی داخلی cache خود ذخیره میکند. از خصوصیات دیگر پراکسی معکوس میتوان به بالا بردن امنیت، افزایش توسعهپذیری و انعطافپذیری زیرساخت اشاره کرد.

توجه: این نوشته با نوشتههای بعدی تکمیل خواهد شد.
بخش دوم این مجموعه نوشته با عنوان «هَش (Hash) یا الگوریتم درهمساز چیست و چگونه استفاده میشود؟» را در اینجا بخوانید.
بخش سوم این مجموعه نوشته با عنوان «آیپیافاس (IPFS) چیست؟» را در اینجا بخوانید.
بخش چهارم این مجموعه نوشته با عنوان «خاصیت تغییر ناپذیری چیست؟» را در اینجا بخوانید.
پیشنهادها و انتقادات خود را از طریق شبکههای اجتماعی پسکوچه با ما در میان بگذارید.
❤️ تیم پسکوچه















